UTF-8 кодировка по подразбиране в Firefox
Тестването на PHP скриптове извършвам на локален сървър под Ubuntu в браузър Firefox. Кодът отвътре изглежда така:<?php //някакъв PHP код ?>
Предубеден в предимства на кодировка UTF-8 логично я ползвам при съхраняване на файла. Сконфузът идва, ако има участие на кирилизирани текстове и това се лекува с добавяне на допълнителен ред заглавка на първа линия. Например:
<?php
header('Content-Type:text/html; charset=UTF-8');
//някакъв PHP код
?>
Мързел или пестене на време, но аз не ограждам PHP кода в HTML тагове. Тази застраховка е отговор, защо не ползвам мета тагове.
<meta http-equiv="content-type" content="text/html" charset="windows-1251"> <meta charset="utf-8" />
HTTP-заглавките имат приоритет над HTML-метатаговете и последните имат смисъл, ако разглеждаме даден уеб-документ offline на локалната машина. Ползата идва едва когато кодировката на документа е различна от ISO-8859-1.
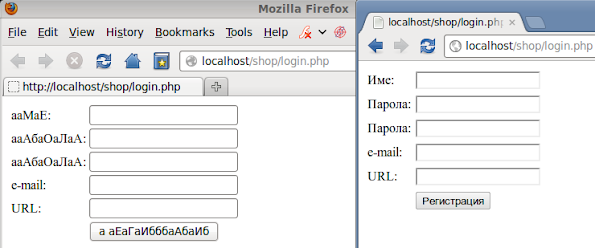
Един ден реших да направя крачка настрани и погледна как рендира моя код браузър Chrome редом до Firefox.

При тази картина изпитах потрес и реших на молекулярно ниво да разнищя неправдата. Първо реших да погледна заглавките. Гледайте ги. Те говорят повече и само истината. Чрез тях разбрах, че при всеки старт на Firefox допълнение Calculator изпраща послания на някакъв сайт:
http://www.superfish.com/ws/sf_main.jsp?dlsource=calculator&userId=1589307
което се оказва фекална библиотека, чиято глава гилотинирах тутакси.
И така, прегледът на заглавки в спартански вид на кода рапортуваха това:
GET /shop/login.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux i686; rv:15.0) Gecko/20100101 Firefox/15.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Cache-Control: max-age=0
HTTP/1.1 200 OK
Date: Fri, 31 Aug 2012 18:20:52 GMT
Server: Apache/2.2.14 (Ubuntu)
X-Powered-By: PHP/5.3.2-1ubuntu4.17
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 333
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html
Става ясно, че нищо не указва на браузъра как да интерпретира кодировката. Допълнение на заглавката от горния код кара последния ред на рапорта да излежда така:
...
Connection: Keep-Alive
Content-Type: text/html; charset=UTF-8
И нещата сядаха на своите места. ОК браузърче си рекох, Chrome може ти - не, на обиден ми се правиш и продължих устремно напред в разгадаване на тази мистерия.
Какво последва? Ръчкане разбира се!

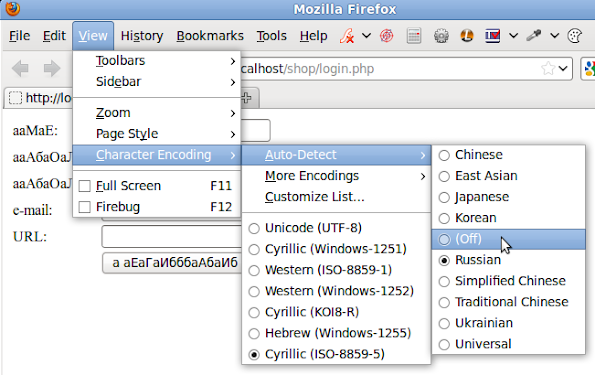
От настройките зададох UTF-8 кодировка да е първа, а после изключих автодетекцията.

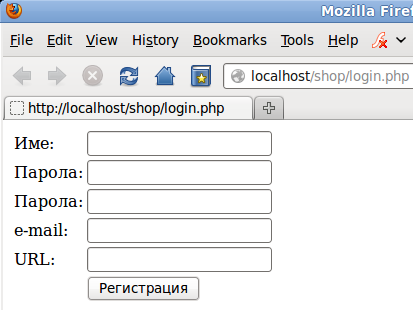
И щедростта на боговете, и вечната слава ме споходи. Аз влязох в Рим като цезар на бял кон!

Избор на стартова страница в Firefox
Как да направим дадена страница стартова в Firefox?Firefox разполага с ленти за инструменти (Toolbar). Иконка под форма на дом активира стартова страница (Home page). По ваш избор може да промените адреса.Има два начина за това. Мъчният е като отворите настройките на менюто и преминете в Preferences. В поле Home page напишете желания адрес. Например, www.google.bg и voila.
Намирам този начин за умствено непосилно сложен и физически труден. Честата промяна повлияна от настроението ни може да причини: артрозо - артрит, ревматоиден синовит, тентовагинит, остеохондроза, екзостаза. Даже повече, моята клавиатура е покапана от мед на рядък вид диви пчели. Правя си маски на лицето за млада и вечна кожа по рецепта на Нефертити. Разбирате ли, натискам един бутон, а се отпечатва редица и после иди си блъскай главата, защо домашната ти страница e pornik.com.
Поредната копейка в касичката на споделеното е, че се завърнах благополучно от конференция посветена на магиите на Firefox.
- отваряте нов таб
- пишете желан адрес в адресното поле
- влачите фаворитната иконка и я пускате вкъщи


до нови срещи ^.^






0 Response to "HowTo за Firefox"
Публикуване на коментар