Чрез примери ще се опитам да обясня смисъла и ползата от енкодери и декодери, касаещи WEB.
Днес направата на сайт е сведена до детска игра. Предложения за безплатен хост, безплатни системи, безплатни шаблони са безброй. Остава да ги съчетаете в идея, която да напълните с съдържание. За външния вид на сайта отговоря шаблонът и той заема ключова позиция. Човек възприема информацията основно чрез очите. Шаблонът е лицето на вашия сайт и първи допир до него е зрителния контакт. Излиза, че трябва да се постарем по този аспект, но време или умения не достигат, и тогава се обръщаме за помощ към безплатните варианти.
Безплатният шаблон е условно такъв. В неговия footer се съдържа copyright на създателя. Често е добавена връзка към ресурси по хрумване на същия автор. В един безплатен шаблон аз отчетох няколко връзки. До блога на автора, до хосткомпания, онлайн валутен калкулатор, онлайн магазин. По-зле е ако тези връзки водят към розови сайтове, варез и от рода. Това ще бъде негативно за вашето CEO. За целта проверявайте безплатния шаблон за изходящи връзки и евентуално ги проследете.
Допълнението показва на практика как роботите виждат вашия сайт и всички връзки. Особеност е, че не работи с сайт на локален хост, а само с качен в интернет.
Ако строите сайт на локален хост и искате да го проверите за чужди връзки, то прибегнете до помощта на друго Mozilla Firefox допълнение -
Web Developer.
За целта преминете по пътя Mozilla Firefox > Web Developer > Information > View Link Information.
На свой ред уеб-разработчиците са наясно, че само едни скрити връзки няма да спре "чайниците" и те прибягват до енкодиране. Най-общо те кодират в php или java.
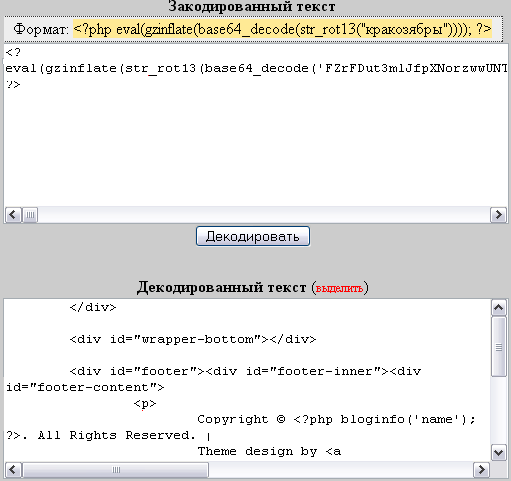
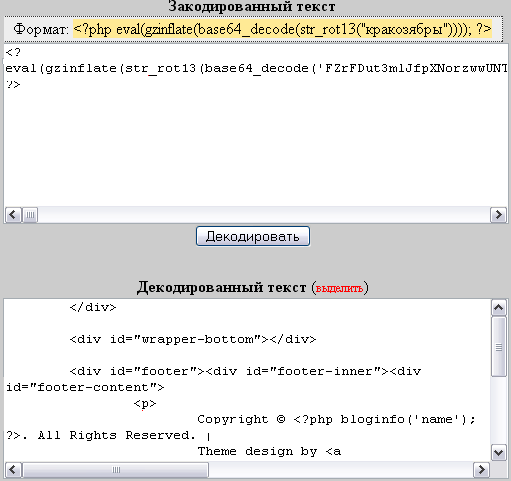
Пример за php енкодиране е този:
<? eval(gzinflate(str_rot13(base64_decode('FZrFDut3mlJfpXNorzwwUNTVaHJzc0JNc4iZ7afvnHbkVf7h23stJf/89z/// ?>
Разпознава се по първите знаци до скобата
<? eval( ...
За да стане разбираемо подобен ред пускаме в следния онлайн-декодер. Изчакваме обработката и получаваме отговор:
 Адрес на декодера
резултат
Адрес на декодера
резултат
</div>
<div id="wrapper-bottom"></div>
<div id="footer"><div id="footer-inner"><div id="footer-content">
<p>
Copyright © <?php bloginfo('name'); ?>. All Rights Reserved. |
Theme design by <a href="http://www.designmag.net">Design Magnet</a> | Courtesy of <a href="http://www.piercing-infos.de/">Piercing</a>, <a href="http://www.toptut.com/2008/10/13/top-10-awesome-premium-wordpress-theme-outstanding-quality-you-maybe-
never-seen/">Magazine Wordpress Themes</a> and <a href="http://www.host2get.com">Hosting</a></p>
</div></div></div>
</div>
</body>
</html>
Този вид е четим и става ясно написаното за бъдещи операции.
Ако опитите за декодиране се увенчаят без успех, решение намираме в това видео. Нещата се свеждат до маркиране на закодирания текст и проследяване в броузъра. Последвало копиране между маркерите и заместване. Не забравяйте авторските права.
Вторият тип зашифриране е с помощта на джава и пример за това е този код.
<script>
document.write(unescape("%3Cdiv%20id%3D%27footer%27%3E%0A%0A%3Cspan%20class%3D%27fleft%27%3E%0
Разпознава се по тези надписи <script>document.write(...
Отново непонятен за нас код, а изпълним от броузъра коректно. За да стане разбираемо подобен ред пускаме в следния онлайн-декодер. Изчакваме обработката и получаваме отговор:
 Адрес на декодера
резултат
Адрес на декодера
резултат
<script> document.write(unescape("<div id='footer'> <span class='fleft'> Original theme by <a href='http://web2feel.com/'>Wordpress themes</a> </span> <span class='fright'> Bloggerized by <a href='http://www.falconhive.com' target='_blank' title='Falcon Hive'>FalconHive.com</a> | <a href='http://www.bloggerstyles.com'>BloggerStyles.com</a> | <a alt='free blogger templates,blogger xml templates,blogger xml skins,blogger xml layouts' href='http://www.weakcampus.com'>Weakcampus</a> </span> </div>")); </script>
В този вид нещата стават по-ясни и удобни.
Третият вид кодер предлага енкодиране срещу любопитни, разглеждащи кода на вашия сайт. Това е много удобно, ако вашите изпълними файлове се намират на сървър различен от вашия. Да речем имате блог с поредна публикация, в която има музикален плейър или галерия. Те се захранват от външен сайт, а вие не искате връзките за това да бъдат проследени. За целта прекарвате кода през енкодера и затруднявате любопитния.
Адрес на енкодера.
Последният пример касае блогърите на Blogger. Blogger не отразява уеб-код и често капризничи. На помощ е следния кодер. Ако решите да споделите код в вашата статия, то първо го обработете с него и получения резултат добавете в публикацията.
Адрес на прекодера

до нови срещи ^.^









0 Response to "Онлайн енкодери и декодери"
Публикуване на коментар